반응형
HTML 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<!-- custom js -->
<script src="./app.js" defer></script>
<!-- custom css -->
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div class="wrapper">
<section class="todo-template">
<h1 class="app-title">일정 관리</h1>
<div class="content">
<form class="todo-insert">
<input type="text" id="todo-text" placeholder="할 일을 입력하세요." autocomplete="off">
<i id="add" class="far fa-plus-square"></i>
</form>
<ul class="todo-list">
</ul>
</div>
</section>
</div>
</body>
</html>
CSS 코드
body {
background: skyblue;
position: relative;
width: 100%;
}
.wrapper{
width: 400px;
height: 400px;
background: white;
border-radius: 10px;
margin : 100px auto;
box-shadow: 5px 5px 5px 5px gray;
overflow: hidden;
}
h1{
text-align: center;
background: #123451;
margin: 0;
padding: 10px;
color: white;
}
.todo-insert{
display: flex;
position: relative;
}
.todo-insert input{
width: 85%;
height: 35px;
background: wheat;
border: 0px;
margin-top: 5px;
margin-left: 5px;
box-sizing: border-box;
border-radius: 5px;
}
.todo-insert i{
font-size: 36px;
text-align: center;
width: 9%;
position: absolute;
left: 353px;
margin-top: 5px;
}
.todo-insert i:hover{
background: rgb(204, 203, 203);
}
ul{
list-style: none;
padding-left: 0px;
}
li{
padding: 5px;
}
li:nth-child(2n-1){
background: lightgray;
}
.btn-outline-secondary {
float: right;
}
.text_line {
text-decoration:line-through;
}
JS코드
const $add_todo = document.querySelector('#todo-text');
const addbtn = document.querySelector('#add');
const $list = document.querySelector('.todo-list')
let cnt =1;
addbtn.addEventListener('click', function(){
if($add_todo.value === ""){
alert('할 일을 입력해주세요.');
}else{
const $li = document.createElement('li');
$li.setAttribute("class","list-group-item");
$li.setAttribute("id", "li"+cnt);
$li.innerHTML = "<input type = 'checkbox' class ='checkbox'>";
$li.innerHTML += $add_todo.value;
$li.innerHTML += "  <button class='btn btn-outline-secondary' type='button' onclick='remove("+cnt+")'>삭제</button>";
$li.innerHTML += "  <button class='btn btn-outline-secondary' type='button' onclick='correction("+cnt+")'>수정</button> <br>";
$list.appendChild($li);
$add_todo.value = "";
}
});
function remove(cnt){
let result = confirm('정말삭제하시겠습니까?');
if(result){
const li = document.getElementById('li'+cnt);
$list.removeChild(li);
}else{
return;
}
}
function correction(cnt){
const li = document.getElementById('li'+ cnt);
li.innerHTML = '<form><input type="text" id="corr-text"> <button type="button"id="corr-btn" onclick="corr()">확인 </button><br> <form>';
const $btn = document.querySelector('button');
console.log(document.querySelector('#corr-text').value);
};
function corr(){
const $li = document.createElement('li');
const $corr2 = document.querySelector('#corr-text');
$li.setAttribute("class","list-group-item");
$li.setAttribute("id", "li"+cnt);
$li.innerHTML = "<input type = 'checkbox' class ='checkbox' onclick ='abc()'>";
$li.innerHTML += $corr2.value;
$li.innerHTML += "  <button class='btn btn-outline-secondary' type='button' onclick='remove("+cnt+")'>삭제</button>";
$li.innerHTML += "  <button class='btn btn-outline-secondary' type='button' onclick='correction("+cnt+")'>수정</button> <br>";
$list.appendChild($li);
const li = document.getElementById('li'+cnt);
$list.removeChild(li);
}
const $check = document.querySelector('.checkbox');
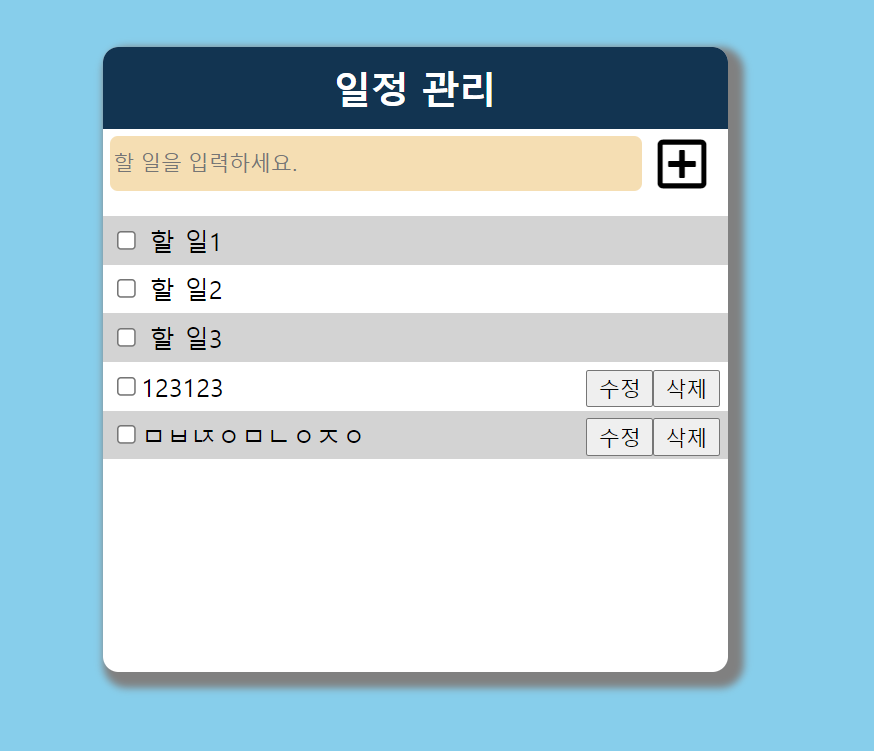
완성본

반응형
'Web 개발' 카테고리의 다른 글
| (JQuery ) 적용 방법 (0) | 2022.02.04 |
|---|---|
| 맥북에어 M1칩셋 후기 겸 M1칩셋으로 웹 개발 환경(이클립스 스프링 등) (0) | 2022.01.31 |
| (HTML,CSS,JS) 로 업다운게임 만들기. (0) | 2022.01.18 |
| (Web) 드디어 첫 사이트 완성하다. (HTML, CSS) (0) | 2022.01.11 |
| HTML 방문자 카운팅 커터 카운터 (0) | 2022.01.10 |