반응형

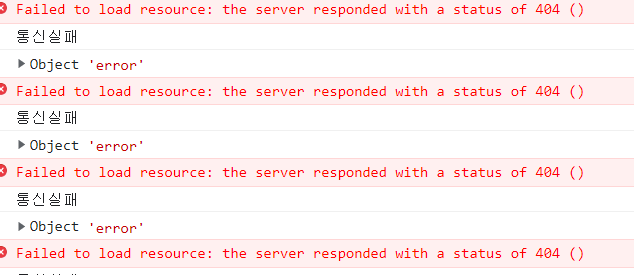
저번에 포스팅 했던 회원가입 진행 및 아이디 중복 체크에 404에러 뜨던것 해결 했다.
나는 바보였다. 학원 강사님께 문의 하니 경로가 잘 못되었엇다.
Spring
🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏
기도 메타가 부족했나 이번에는 🙏 *100으로 도전 한다.
1. 문제의 원인🕵️♂️
<Context docBase="MyWeb" path="/myweb" reloadable="true"
source="org.eclipse.jst.jee.server:MyWeb"/><Context docBase="SpringWebMvcProject"
path="/mvc"
reloadable="true" source="org.eclipse.jst.jee.server:SpringWebMvcProject"/></Host>
</Engine>톰캣 서버 내의 context root의 path가 /인줄 알았는데 알고보니 /mvc 더라..
2. 문제의 해결🕵️♂️
$.ajax({
type :'post', // 서버에 전송하는 http방식
url :'/mvc/user/checkId', // 서버 요청 url
headers : {
'Content-Type' : 'application/json'
},
data : id, // 서버로 전송할 데이터 // 위에서 지정한 const id
success : function(result) { // 매개변수에 통신성공시 데이터가 저장된다.
//서버와 통신성공시 실행할 내용 작성.
console.log('통신 성공!' + result);
if(result === 'available'){
$('#user_id').css('background-color', 'aqua');
$('#idChk').html('<b style="font-size: 14px; color: green">[아이디 사용이 가능하다.]</b>');
chk1 = true;
}else{
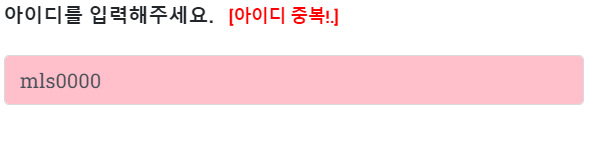
$('#user_id').css('background-color', 'pink');
$('#idChk').html('<b style="font-size: 14px; color: red">[아이디 중복!.]</b>');
chk1 = false;
}
},
error : function (status, error) { //통신에 실패했을때
console.log('통신실패');
console.log(status, error)
}
}); // end ajax(아이디 중복 확인)
}url 부분은 기존에 /mvc/가 빠졋었다.
/mvc를 넣었더니 정상 작동을 하였다.
이것과 별개로
url : "<c:url value ='/user/checkId'/>
<c:url value ='url값'/>을 쓰는것도 방법이다. 다음부터는 이방법 위주로 쓰려고 한다.,😻😻😻
3. 정상 동작 확인💪


드디어 정상적으로 확인!!


👏👏👏👏👏👏👏👏
문제 해결 !👏
반응형
'Spring > 학원에서 배운거정리 끄적' 카테고리의 다른 글
| (Spring /Java)이메일 인증 구현하기😎 (4) | 2022.02.17 |
|---|---|
| Spring 게시판(1) 🤪 (0) | 2022.02.15 |
| Spring(4) 로그인 처리 및 로그인 검증 세션작업(1)😁 (0) | 2022.02.14 |
| 스프링(Spring) 회원가입 진행(3) (0) | 2022.02.11 |
| 스프링(Spring) 회원가입 진행(2) 유효성 검사 ajax로 아이디 중복확인 (0) | 2022.02.09 |