1. 회원가입 html을 작성
<!-- 회원가입 Modal -->
<div class="modal fade" id="sign-up" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">
<span style="color: #643691;">Spring</span> 회원 가입
</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<table
style="cellpadding: 0; cellspacing: 0; margin: 0 auto; width: 100%">
<tr>
<td style="text-align: left">
<p><strong>아이디를 입력해주세요.</strong> <span id="idChk"></span></p>
</td>
</tr>
<tr>
<td><input type="text" name="userId" id="user_id"
class="form-control tooltipstered" maxlength="14"
required="required" aria-required="true"
style="margin-bottom: 25px; width: 100%; height: 40px; border: 1px solid #d9d9de"
placeholder="숫자와 영어로 4-10자">
</td>
</tr>
<tr>
<td style="text-align: left">
<p><strong>비밀번호를 입력해주세요.</strong> <span id="pwChk"></span></p>
</td>
</tr>
<tr>
<td><input type="password" size="17" maxlength="20" id="password"
name="userPw" class="form-control tooltipstered"
maxlength="20" required="required" aria-required="true"
style="ime-mode: inactive; margin-bottom: 25px; height: 40px; border: 1px solid #d9d9de"
placeholder="영문과 특수문자를 포함한 최소 8자"></td>
</tr>
<tr>
<td style="text-align: left">
<p><strong>비밀번호를 재확인해주세요.</strong> <span id="pwChk2"></span></p>
</td>
</tr>
<tr>
<td><input type="password" size="17" maxlength="20" id="password_check"
name="pw_check" class="form-control tooltipstered"
maxlength="20" required="required" aria-required="true"
style="ime-mode: inactive; margin-bottom: 25px; height: 40px; border: 1px solid #d9d9de"
placeholder="비밀번호가 일치해야합니다."></td>
</tr>
<tr>
<td style="text-align: left">
<p><strong>이름을 입력해주세요.</strong> <span id="nameChk"></span></p>
</td>
</tr>
<tr>
<td><input type="text" name="userName" id="user_name"
class="form-control tooltipstered" maxlength="6"
required="required" aria-required="true"
style="margin-bottom: 25px; width: 100%; height: 40px; border: 1px solid #d9d9de"
placeholder="한글로 최대 6자"></td>
</tr>
<tr>
<td style="padding-top: 10px; text-align: center">
<p><strong>회원가입을 환영합니다~~!</strong></p>
</td>
</tr>
<tr>
<td style="width: 100%; text-align: center; colspan: 2;"><input
type="button" value="회원가입"
class="btn form-control tooltipstered" id="signup-btn"
style="background-color: #643691; margin-top: 0; height: 40px; color: white; border: 0px solid #388E3C; opacity: 0.8">
</td>
</tr>
</table>
</div>
</div>
</div>
2. 검증로직 작성(아이디 공백란)
$(function() {
//각 입력값들의 유효성 검증을 위한 정규표현식을 변수로 선언.
const getIdCheck = RegExp(/^[a-zA-Z0-9]{4,14}$/);
const getPwCheck = RegExp(/([a-zA-Z0-9].*[!,@,#,$,%,^,&,*,?,_,~])|([!,@,#,$,%,^,&,*,?,_,~].*[a-zA-Z0-9])/);
const getNameCheck = RegExp(/^[가-힣]+$/);
// 입력값 중 하나라도 만족하지 못한다면 회원가입 처리를 막기위한 논리형 변수 선언.
let chk1 = false, chk2 = false, chk3 = false, chk4 = false;
//회원가입시 사용자의 입력값 검증!
//1. ID입력값 검증
$('#user_id').keyup(function() {
if($(this).val() === '' ) {//지금 발생하는 이곳이 빈 문자열이니?
$(this).css('background-color', 'pink');
$('#idChk').html('<b style="font-size: 14px; color: red">[아이디는 필수값입니다.]</b>');//텍스트를 집어넣을거야
chk1 = false;
}
나중에 입력값 유효성 검사 진행 let chk1 = false, chk2 = false, chk3 = false, chk4 = false;
if 각 부분에 chk1 = false 등
if로 && 앤드기호로 다 트루값이 왔는지 확인 후 이벤트 종료
3. DB와 연동하여 비동기 통신으로 아이디 중복값 확인
//아이디 입력값 유효성 검사(영문으로만 4~14글자 허용)
//정규표현식변수.test('검증하고 싶은 값') => return boolean type
//정규표현식에 어긋난 값이면 false, 올바른 값이면true를 반환
else if(!getIdCheck.test($(this).val())) {//정규표현식이 틀렸다면
$(this).css('background-color', 'pink');
$('#idChk').html('<b style="font-size: 14px; color: red">[영문자, 숫자조합 4-14로쓰세요]</b>');
chk1 = false;
}else{//아이디 중복확인 ajax 사용, 특정 호직이 실행이 끝날 때까지 기다리지 않고 먼저 코드를 샐행 (페이지 전환 없이 통신)
//ID중복 확인 통신을 위해 입력값을 가져오기
const id = $(this).val();
//ajax 호출.
//클라이언트에서 서버와 비동기 통신을 진행하는 ajax함수.
$.ajax({
type :'post', // 서버에 전송하는 http방식
url :'/user/checkId', // 서버 요청 url
headers : {
'Content-Type' : 'application/json'
},
dataType : 'text', //서버로 부터 응답받을 데이터의 형태
data : id, // 서버로 전송할 데이터 // 위에서 지정한 const id
success : function(result) { // 매개변수에 통신성공시 데이터가 저장된다.
//서버와 통신성공시 실행할 내용 작성.
console.log('통신 성공!' + result);
if(result === 'available'){
$('#user_id').css('background-color', 'aqua');
$('#idChk').html('<b style="font-size: 14px; color: green">[아이디 사용이 가능하다.]</b>');
chk1 = true;
}else{
$('#user_id').css('background-color', 'pink');
$('#idChk').html('<b style="font-size: 14px; color: red">[아이디 중복!.]</b>');
chk1 = false;
}
},
error : function (status, error) { //통신에 실패했을때
console.log('통신실패');
console.log(status, error)
}
}); // end ajax(아이디 중복 확인)
}
ajax의 사용법!
1.type은 get이나 post 같은 http method를 나타낸다.
2.url는 데이터를 받아올 페이지다. 이 페이지의 코드는 곧 설명하겠다.
3.data는 요청시에 함께 보낼 파라미터들이다. 난 그냥 안보낼거라 비워뒀다.
4.dataType은 받아올 데이터의 형식인데, 빼놔도 된다.
5.success는 성공시에 수행할 핸들러를 받는다.
6.error는 실패시에 수행할 핸들러를 받는다.
4. 컨트롤러 작성
@PostMapping("/checkId")
public String checkId(@RequestBody String account) { // 받을 데이터타입이 텍스트라 스트링으로함 반드시 리퀘스트바디를 붙힐것! ajax 통신시
System.out.println("/user/checkId : post");
System.out.println("param : " + account );
int checkNum = serivce.checkId(account);
if(checkNum == 1) {
System.out.println("아이디가 중복되었다.");
return "duplicated";
}else {
System.out.println("아이디 사용 가능");
return "available";
}
}@RequestBody String account의 값으로 ajax로 전달한 아이디가 account값으로 전달된다.
이때 컨트롤러에서는 UserService 객체로 전달하여 sql에 접근한다.
이때 sql문을 count(*)을 썻으므로 1혹은 0이 값으로 오기 때문에 int로 값을 잡는다.
5. 서비스 작성
@Service
public class BoardService implements IBoardService {
@Autowired
private IBoardMapper mapper;
@Override
public void insert(BoardVO article) {
mapper.insert(article);
}서비스에서 mapper로 값을 전달한다.
즉 컨트롤러 > 서비스 > 인터페이스매퍼 > 매퍼.xml로 전달되어 SQL 쿼리문을 작동하게 된다.
<select id="checkId" resultType="int">
select count(*) from mvc_user where account = #{account}
</select>
UserMapper.xml에서 이부분이 작동되게 된다.
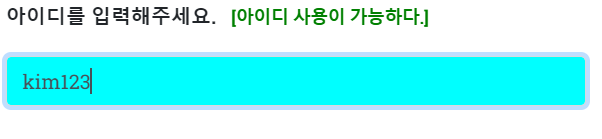
6. 최종 동작 확인
컨트롤러에서 아이디가 중복 되었으면 duplicated
아이디가 사용이 가능하면 available이 리턴되어 jsp파일로 가게 설정이 되어있다.
다시 컨트롤러와 jsp를 보자
@PostMapping("/checkId")
public String checkId(@RequestBody String account) { // 받을 데이터타입이 텍스트라 스트링으로함 반드시 리퀘스트바디를 붙힐것! ajax 통신시
System.out.println("/user/checkId : post");
System.out.println("param : " + account );
int checkNum = serivce.checkId(account);
if(checkNum == 1) {
System.out.println("아이디가 중복되었다.");
return "duplicated";
}else {
System.out.println("아이디 사용 가능");
return "available";
}
}$.ajax({
type :'post', // 서버에 전송하는 http방식
url :'/user/checkId', // 서버 요청 url
headers : {
'Content-Type' : 'application/json'
},
dataType : 'text', //서버로 부터 응답받을 데이터의 형태
data : id, // 서버로 전송할 데이터 // 위에서 지정한 const id
success : function(result) { // 매개변수에 통신성공시 데이터가 저장된다.
//서버와 통신성공시 실행할 내용 작성.
console.log('통신 성공!' + result);
if(result === 'available'){
$('#user_id').css('background-color', 'aqua');
$('#idChk').html('<b style="font-size: 14px; color: green">[아이디 사용이 가능하다.]</b>');
chk1 = true;
}else{
$('#user_id').css('background-color', 'pink');
$('#idChk').html('<b style="font-size: 14px; color: red">[아이디 중복!.]</b>');
chk1 = false;
}
},
error : function (status, error) { //통신에 실패했을때
console.log('통신실패');
console.log(status, error)
}
}); // end ajax(아이디 중복 확인)
7. 동작확인




'Spring > 학원에서 배운거정리 끄적' 카테고리의 다른 글
| Spring 게시판(1) 🤪 (0) | 2022.02.15 |
|---|---|
| Spring스프링(Spring) 회원가입 진행(3-1) ajax 문제해결 404 error (0) | 2022.02.14 |
| Spring(4) 로그인 처리 및 로그인 검증 세션작업(1)😁 (0) | 2022.02.14 |
| 스프링(Spring) 회원가입 진행(3) (0) | 2022.02.11 |
| 스프링(Spring) 회원가입 진행1 테스트모듈 Junit4(1) (0) | 2022.02.08 |