한 2일을 고민했다.
블로그도 찾아보고 리엑트랑 스프링부트랑 연결도 하고 이제 데이터베이스에서 뿌려주는 것만 하면
프로젝트 준비는 거의 끝낫다.
리엑트에서 axios를 활용하여 컨트롤러에 접근하여 가져온 디비의 내용을 출력하면 된다.
https://devofroad.tistory.com/84?category=972234
JPA를 사용한 게시판 만들기(2) 리스트작업 {타임리프,스프링부트}
저번에는 글쓰기에 대해서 알아보았다. 이제 쓴 글을 리스트화 시키는 방법에 대해서 스프링 부트와 jpa 방법으로 알아보고자 한다. 이렇게 됬다 공부중이라 디자인은 생략한다. 자 이제 시작해
devofroad.tistory.com
데이터는 이것을 썻다.
const [list , SetList] = useState([]);
useEffect(()=> {
axios.get('/board/list').then((res)=>{
SetList(res.data)
console.log(list)
})
},[])우선 useState로 리스트에 받아올 값을 넣어주기 위해 변수로 선언해 준다.
그다음 페이지가 로딩된 다음에 use이펙트를 통해 axios로 컨트롤러에 접근을 한다.
이떄 뒤에 [] (빈 배열)을 넣어주지 않으면 무한로딩이 되기 떄문에 조심하자.
public List<Board> boardList(Model model){
return boardService.boardList();
}컨트롤러는 다음과 같다.
service에서 리턴한 값을 그대로 리엑트로 쏴준다.

그럼 console.log로 res를 확인 해 보았을때 data가 약 120개 정도 나온다.
이 떄 이것을 이제 화면에다 뿌려주면된다.
function App() {
const [list , SetList] = useState([]);
useEffect(()=> {
axios.get('/board/list').then((res)=>{
SetList(res.data)
console.log(res)
})
},[])
return (
<div className="App">
<h1>List</h1>
{
list.map(function(a,i){
return(
<div>
<div>{list[i].id}</div>
<div>{list[i].title}</div>
<div>{list[i].content}</div>
</div>
)
})
}
</div>
);
}이제 컴포넌트 안에 {}를 선언해주고 map을 써주면 된다.
jsp에 el태그와 비슷하다.
즉 파라미터 문법으로
a를 i만큼 반복한다는 뜻이다.
즉 반복문 같은 거라
list[i].id는
res.data[0~120].id 라는 소리 이것을 120번 반복한다.
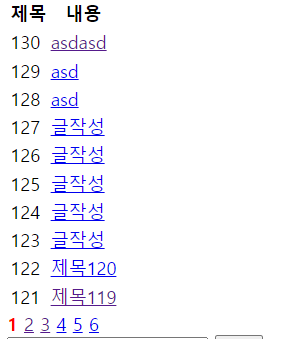
이렇게 뿌려주면

이렇게 나온다.
테이블 태그를 쓰지않아서 .. 한줄로 나오지만 a태그를 넣고 하면 간단한 게시판 형식이 나올 것 같다.
https://github.com/MoonSeokHyun
MoonSeokHyun - Overview
http://mls0000.dothome.co.kr/. MoonSeokHyun has 17 repositories available. Follow their code on GitHub.
github.com
'Spring Boot > React + Spring Boot' 카테고리의 다른 글
| 리엑트+스프링부트(5) 삭제처리 (0) | 2022.05.26 |
|---|---|
| 리엑트+스프링부트(4) 상세보기 (0) | 2022.05.24 |
| 리엑트+스프링부트(3) 글 쓰기 (0) | 2022.05.24 |
| 리엑트+스프링부트(2) axios 컨트롤러 데이터 전달 (0) | 2022.05.22 |
| 리엑트 + 스프링부트 컨트롤러 연동 (React + Spring Boot) (2) | 2022.05.16 |