이번에는 CRUD의 마지막 기능인
수정이다.
수정은 데이터를 넘기는 방식이 너무 어려웠다.
리엑트는 너무 새로운 방식이라
여러가지 방법을 시도해보면 정말 공부를 많이 했다.
우선 리엑트부터 보자
return(
<>
<div>
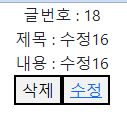
글번호 : {props.board.id}
</div>
<div>
제목 : {props.board.title}
</div>
<div>
내용 : {props.board.content}
</div>
<div>
<button onClick={()=>{
axios.get(`/board/delete?id=${props.board.id}`)
alert('삭제완료');
window.location.href ="/";
}}>삭제</button>
<button><Link to={`/modify/${props.board.id}`}>수정</Link></button>
</div>
</>
)
}링크태그를 이용하여 /modify/글번호 로 이동시킨다.
그 후
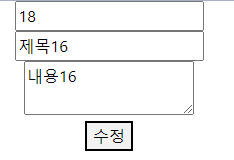
<form onSubmit={submitHandler}>
<div>
<input name='id' value={props.board.id} readOnly/>
</div>
<div>
<input name='title' value={title} onChange={onChangeTitle}/>
</div>
<div>
<textarea name='content' value={content} onChange={onChangeContent}></textarea>
</div>
<div>
<button type="submit" onClick={()=>{
alert("수정 완료");
window.location.href = "/";
}}>수정</button>
</div>
</form>요론 수정.js를 생성해준다.
그 후 메인에서
<Route path='/detail/:id' element={<Detail board={board}/> } />
<Route path='/modify/:id' element={<Modify board={board}/> } />이렇게 전달해준다.
그럼 props로 데이터 전달이 가능하다.
한가지 예외상황이 나왔다
리엑트에서는 input에 value를 쓰면 수정이 안된다...
수정을 해주려면 onchange속성을 써서 다시 값을 설정해주어야한다.
const [title, setTitle] = useState(props.board.title);
const [content, setContent] = useState(props.board.content);
const onChangeTitle = useCallback(e => {
setTitle(e.target.value);
},[])
const onChangeContent = useCallback(e => {
setContent(e.target.value);
},[])이런식으로 따로 설정을 해주었다.
JSP나 타임리프에서는 그냥 됬는데 .. 리엑트 너란녀석 참 복잡하다.
그렇게 한 후 원래는 form태그 안에 action 태그를 사용하여 데이터를 보냈지만 이렇게 하면 바로
url로 타고가서 따로 페이지를 만들어주고 거기서 또 페이지 전환을 시켜줘야하기 떄문에 너무 번거롭다
이번엔 그래서 onsubmit 타입을 이용해서 변경해보자 .
const submitHandler = (e) =>{
e.preventDefault();
console.log(props.board.id)
console.log(title)
console.log(content)
const params = new URLSearchParams();
params.append('id',props.board.id);
params.append('title',title);
params.append('content',content)
axios.post('/board/modify',params)
}일단 e.preventDefault로 기능을 죽여준다.
그 후 console.log로 각 데이터가 잘 오는지 확인 꼭 확인 할 필요는 없지만 나는 확인 .,.
그 후 parmas라는 변수로 URLSearchParams를 객체로 선언해준다.
그 후 위에 데이터를 append시켜 추가해준다.
이것은 axios 공식홈페이지에서 나온 방법이다.
그후 post방식으로 url에 태워 보내면 form태그 적용 끝이다.
그 후 스프링부트를 보자
@PostMapping("/board/modify")
public Integer modify(Board board){
System.out.println(board.getId());
System.out.println(board.getContent());
return boardService.modify(board);
}이렇게 선언 해 준뒤 서비스객체를 보자
public Integer modify(Board board){
return boardRepository.save(board).getId();
}원래는 변경감지나 머지를 써야한다고 한다.
나중에 한번 다시 해보자
이렇게 하면 우선 끝이다.
작동을 시켜보자




이렇게 수정이 완료되었다.
이제는 페이징이랑 검색기능만 남았다
이번주중으로 끝내고 다른거 공부해보자
파이팅!
https://github.com/MoonSeokHyun
MoonSeokHyun - Overview
http://mls0000.dothome.co.kr/. MoonSeokHyun has 18 repositories available. Follow their code on GitHub.
github.com
'Spring Boot > React + Spring Boot' 카테고리의 다른 글
| 리엑트+스프링부트(5) 삭제처리 (0) | 2022.05.26 |
|---|---|
| 리엑트+스프링부트(4) 상세보기 (0) | 2022.05.24 |
| 리엑트+스프링부트(3) 글 쓰기 (0) | 2022.05.24 |
| 리엑트+스프링부트(2) axios 컨트롤러 데이터 전달 (0) | 2022.05.22 |
| 리엑트 + 스프링부트(1) 글 리스트페이지 axios 화면 출력 (데이터베이스 연동) (0) | 2022.05.20 |